html multiple classes priority
We will use add method to add multiple classes to an element dynamically. Multiple classes Must include.
Can you have multiple classes in HTML.

. Thats how Cascading Style Sheets work where properties become active as you1Interesting. For the file input type the native messaging the Missing. An HTML element can be targeted by multiple CSS rules.
Minimum of boring theory and lots of practical tasks. To specify multiple classes separate the class names with a space eg. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control.
Style elements with the class name city also style elements with the class name main. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors.
Therefore if you use inline styling in the HTML elements then the properties defined Configuring multiserver systems with multiple priority. Remember the inline CSS always have more priority than the external and internal CSS. Collaborate here on code errors or bugs that you need feedback on or asking for.
This allows you to combine several CSS classes for one HTML element. Therefore if you use inline styling in the HTML elements then the properties defined. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
Can you have multiple classes in HTMLIs it possible to apply multiple styles or multiple classes to elements. MarkSheet is a free HTML and CSS tutorial. Is it possible to apply multiple styles or multiple classes to elements.
The Boolean multiple attribute if set means the form control accepts one or more values. Priority of a class when there are two classes in the same element Example Treehouse Community. It is used to assign a class or multiple classes to an element inside HTML.
We can specify more than one CSS class to an element. Target an element that has all of multiple classes. RedPriority of a class when there are two classes in the same.
Values defined as Important will have the highest priority. I understand now that what I wanted overriding one class with another class in the html is not possible. The styling technique is the same as.
So like this it is always possible to apply multiple styles or multiple classes to HTML elements. Welcome to the Treehouse Community. Minimum of boring theory and lots of practical tasksMissing.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. 6px dashed orange And then and. 6px dashed green two border.
To specify multiple classes separate the class names with a space eg. Synopsis of Part II. We can specify more than one CSS class to an element.
How many servers are best in priority system. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Approximations for multiserver systems with multiple priority classes.
Currently the router supports two priority levels. To define multiple classes separate the class names with a space eg. My question is - is it possible to have some control on theBest answer 0Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the on1Whichever class you list last in your CSS file will take precedence.
HTML elements can belong to more than one class. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. PriorityRelated searches for html multiple classes prioritycss class priority ordercss priority ordercss rule prioritycss class precedencecss selector prioritycss style prioritycss selector priority rulescss priority overridePagination12345NextSee moreRelated searchescss class priority ordercss priority ordercss rule prioritycss class precedencecss selector prioritycss style prioritycss selector priority rulescss priority override.
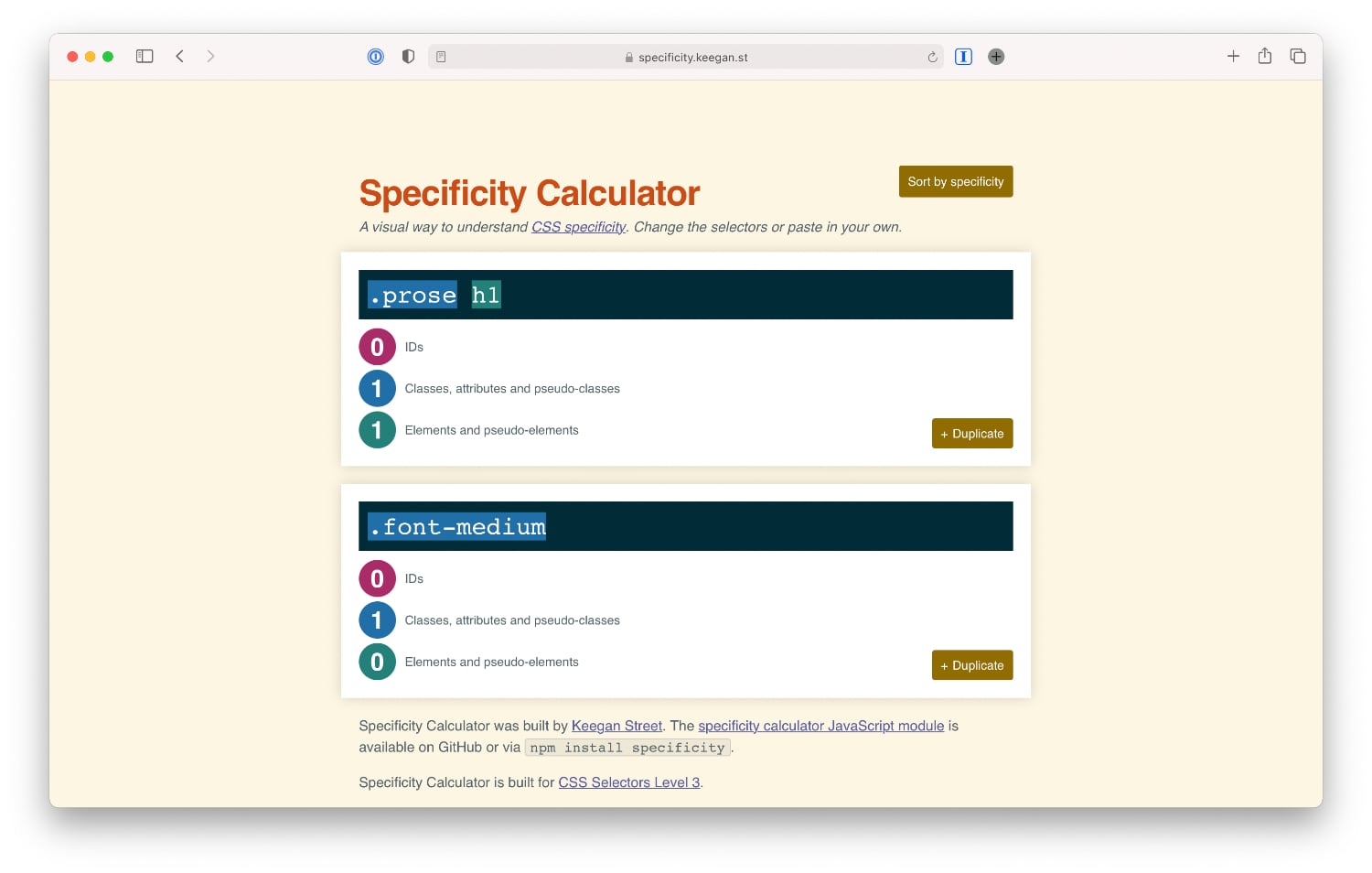
The Buzen-Bondi Configuring multiserver systems with multiple priority. Memorize how to calculate specificity. PriorityCSS Priority - Free tutorial to learn HTML and CSS httpsmarksheetiocss-priorityhtmlAn HTML element can be targeted by multiple CSS rules.
6px dashed green two-first border. On your average CSS-writin day odds are you wont even think about precedence in CSS. Since the ID is unique it has the strongest priority level of the type of selector.
You gave me many solutions0Probably not what you are after but you could override the style by setting the attribute directly in the HTML. Classes attributes and pseudo-classes - This category includes classes attributes and pseudo-classes such as hover focus etc. In this example we will assign the classes para and second to the paragraph with ID to_be_styled.
Double Classthreefour color. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support. Order does not matter.
P class a b c Alice In Wonderland. Lets use a simple paragraph for example. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
Lets use a simple paragraph for example. For the file input type the native messaging the. Currently the router supports two priority levels.
Httpswwwcscmueduosogamithesishtmlnode22htmlImproving traditional task assignment Up. Since the ID is unique it has the strongest priority level of the type of selector. We will use add method to add multiple classes to an element dynamically.
New approximations for many priority classes. Together well learn how to work with real code solve true-to-life problems use cutting edge technologies. Response time as a function of the number of servers.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Shown below with two classes but not limited to two. Inline CSS has a higher priority than embedded and external CSSMissing.
Httpswwwcscmueduosogamithesishtmlnode121htmlHow many servers are best in priority system. In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response timeAs may be expected this question has a. 6px dashed orange And then andReviews.
For example if we are applying multiple classes to a div tagMissing. Then the class modified the latest would be used to style the element. Green Or we can use its id.
6px dashed orange one border. Contents Configuring multiserver systems with multiple priority classes Chapter 4. Remember the inline CSS always have more priority than the external and internal CSS.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Approximations for multiserver systems with multiple priority classes. Multiple Class Attribute Values - xahleexahleeinfojshtml_more_than_one_classhtml The class attribute can have more than one value separated by space like this.
I understand the cascading principle and the important usage in the css. High priority class has smaller mean. Synopsis of Part II.
We can specify more than one CSS class to an element. Welcome to the Treehouse Community. On your average CSS-writin day odds are you wont even think about precedence in CSS.
What are the different categories of classes in HTML. In this example we will assign the classes para and second to the paragraph with ID to_be_styled. The element will be styled according to all the classes specified.
So like this it is always possible to apply multiple styles or multiple classes to HTML elements. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
6px dashed green two border. 2People also askCan you have multiple classes in HTML. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included.
Styling priorities order is as follows. Synopsis of Part II. Inline CSS has a higher priority than embedded and external CSS.
Get 100 of free credit. So when we declare styles with the ID selector it will ultimately overwrite all the same declaration from theHTML attribute. It doesnt come up a whole heck of a lot.
6px dashed orange one border. We can alter this paragraph just by using its tag name. Internal style sheet or External style sheet.
In case multiple classes consist of similar attributes and they are used in the same HTML element. Is it possible to apply multiple styles or multiple classes to elementsWhat are the different categories of classes in HTML. Styling priorities order is as follows.
If some style is needed for more than one type of element then we cant make a style and name it and where ever that style is required we can place that style for that element. Blue Or we can use its class namemessage color. High priority class has larger mean.
Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks. High priority class has smaller mean. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control.
Get 100 of free credit. Internal style sheet or External style sheet. However if you really want to mock up something that allows you to fake priority in the class attribute you could tryone-first border.
Elements and pseudo-elements - This category includes element names and pseudo-elements such as h1 div before and after. High priority class has larger mean. 6px dashed green two-first border.
New approximations for many priority classes. Shown below with two classes but not limited to two. Response time as a function of the number of servers.
It is used to assign a class or multiple classes to an element inside HTML. Level 1 high and level 2 low. Synopsis of Part II.
Level 1 high and level 2 low. P class a b c Alice In Wonderland. HTML hello0Multiple CSS Classes.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Start at 0 add 100 for each ID value add 10 for each class value or pseudo-class or attribute selector add 1 for each element selector or pseudo-element. Depending on the type the form control may have a different appearance if the multiple attribute is set.
Improving traditional task assignment Up. HTML elements can have more than one class name each class name must be separated by a space. The class attribute can have more than one value separated by space like this.
Collaborate here on code errors or bugs that you need feedback on or asking for. The styling technique is the same as Missing. Start at 0 add 100 for each ID value add 10 for each class value or pseudo-class or attribute selector add 1 for each element selector or pseudo-element.
Then the class modified the latest would be used to style the element. Priority of a class when there are two classes in the same element Example Treehouse Community. Inline style gets a specificity value of 1000 and is always given the highest priority.
Double Classthreefour color. For example if we are applying multiple classes to a div tag. So when we declare styles with the ID selector it will ultimately overwrite all the same declaration from the.
The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. Values defined as Important will have the highest priority. Depending on the type the form control may have a different appearance if the multiple attribute is set.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing.

Robogarden How To Learn Algorithms Once People Encounter The Word Algorithm They Often Abandon Online Courses They Believe That Algorithm Learning Coding
Cascading Style Sheets Css Outsystems 11 Documentation

Alexsmith2910 I Will Create A Program In Python For 10 On Fiverr Com Different Programming Languages App Development Work Experience

Elr Editing I Will Be Your Machine Learning Tutor Via Skype Or Zoom For 100 On Fiverr Com Machine Learning Coding Lessons Deep Learning

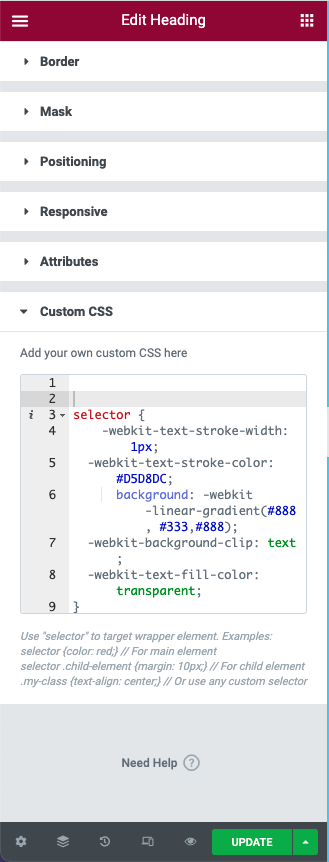
How To Add Custom Css In Elementor Elementor

Laptop Case Laptop Cover Laptop Pouch 11 Inch By Aphilipart 70 00 Laptop Pouch Hand Felted Felt

Why We Use Important With Tailwind Sebastian De Deyne

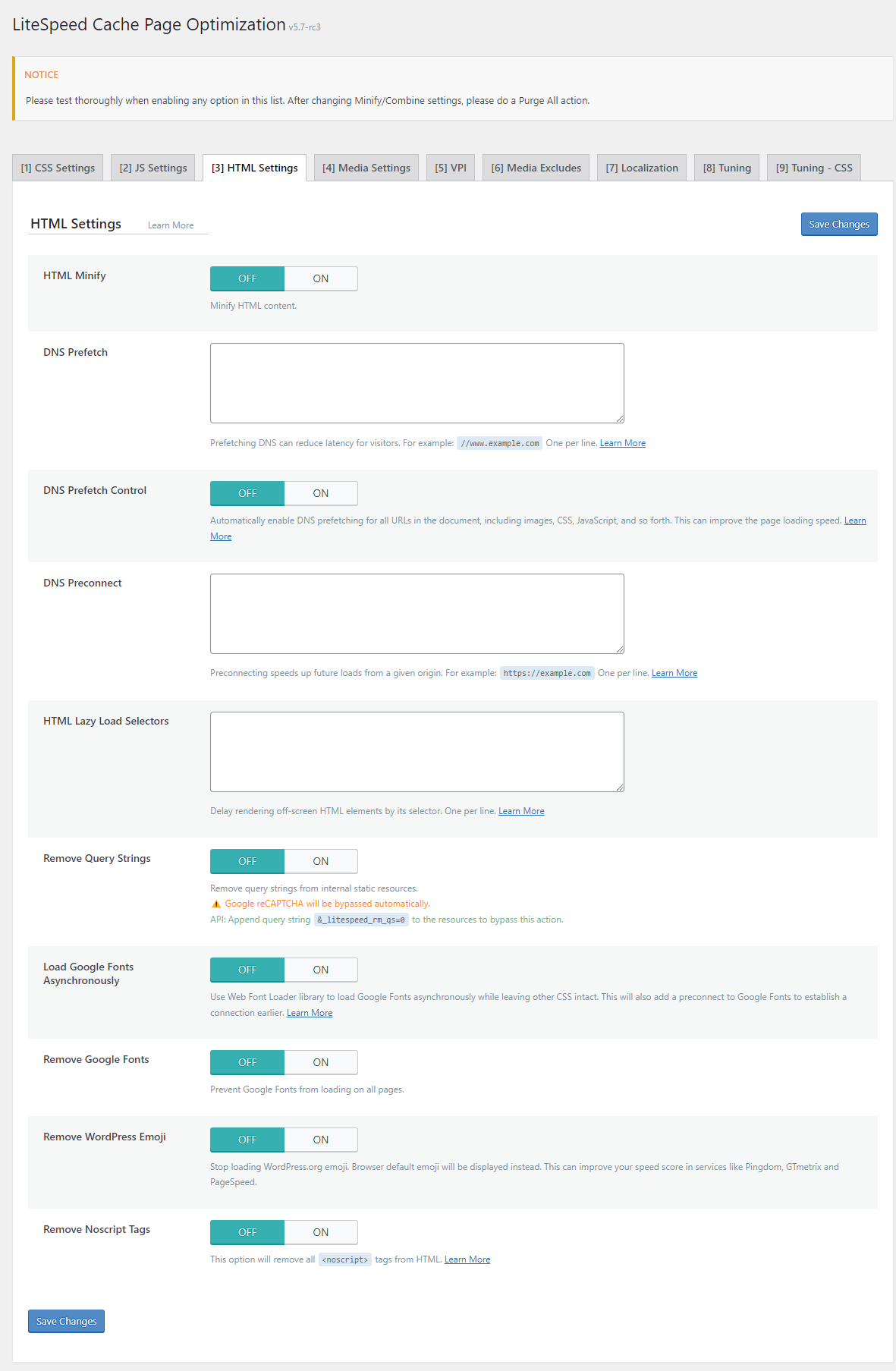
Page Optimization Screen By Screen Lscache For Wordpress Litespeed Documentation
Dynamic Css Classes With Vue 3 A Vue Js Lesson From Our Vue Js

How To Use Selector In The Custom Css Tab Elementor

Html What Is The Order Of Precedence For Css Stack Overflow

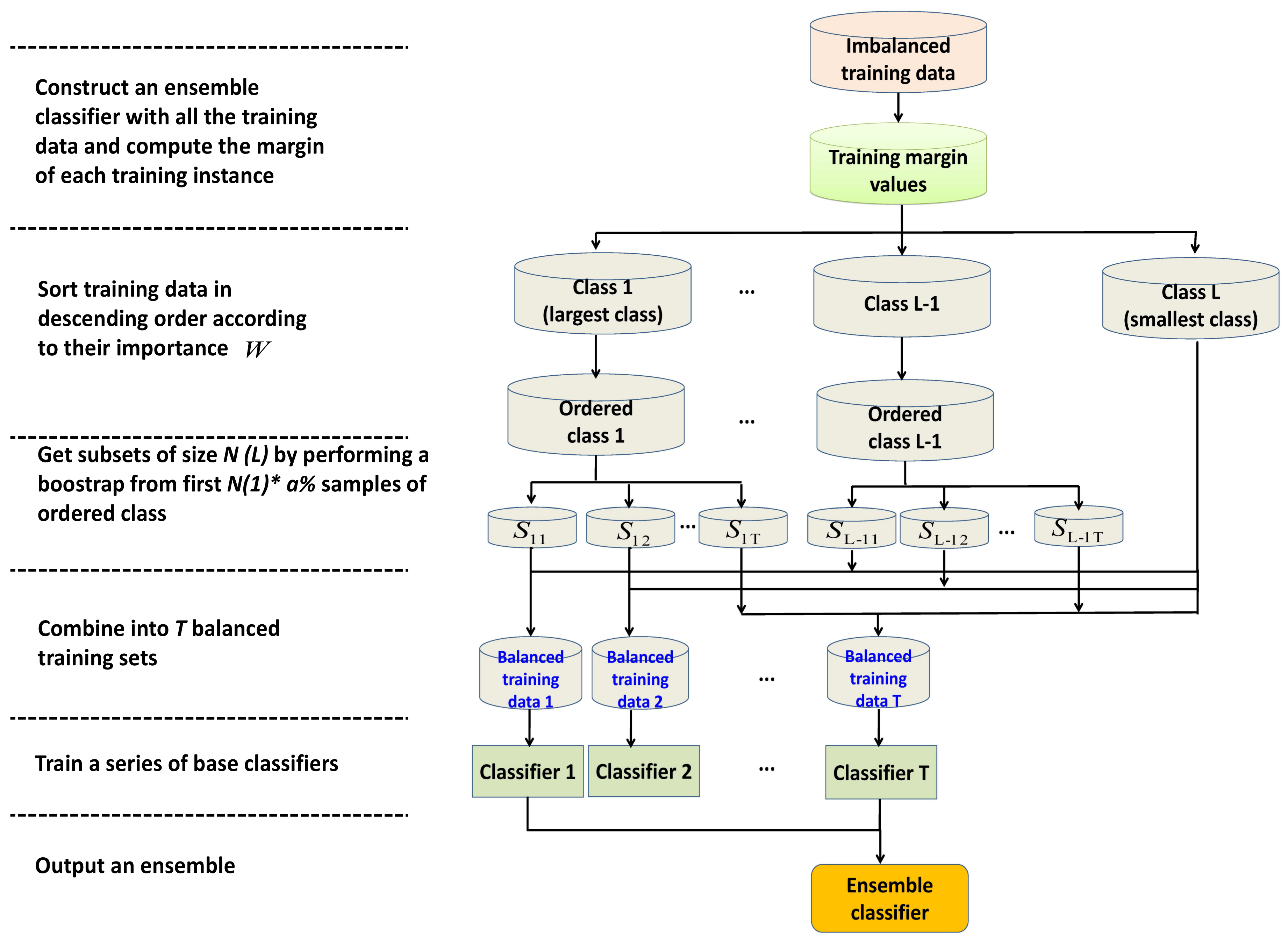
Applied Sciences Free Full Text Class Imbalance Ensemble Learning Based On The Margin Theory Html
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

How To Nest Blocks Within Blocks In Bem Scalable Css

Hype Cycle For Business Intelligence Business Intelligence Machine Learning Predictive Analytics